Bringing a Flash-based animation tool to HTML5
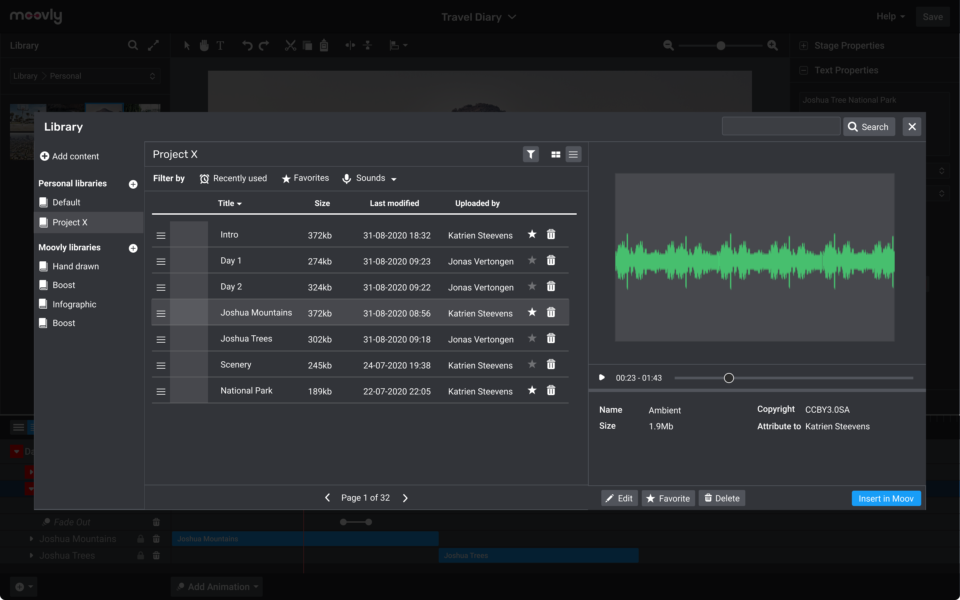
Moovly has built an HTML5-based animation tool allowing anyone to create animated movies using a rich library of assets. Obra helped Moovly to design a new interface.
We worked together with the Moovly team to design and build an HTML5 based animation tool. Over the course of a few months we iterated on many designs for what is now called Moovly Studio. We delivered an HTML-based prototype that Moovly’s developers brought to life.
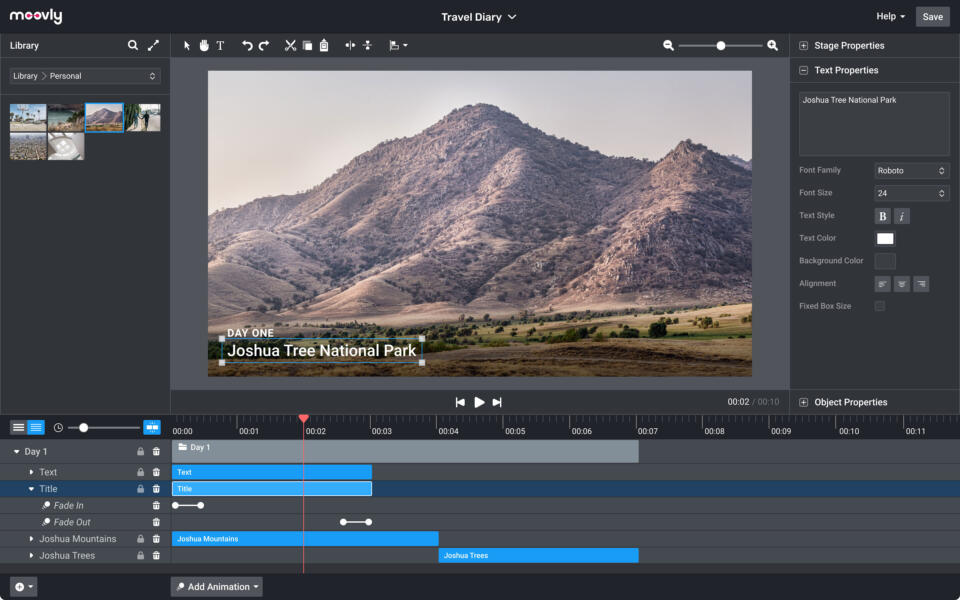
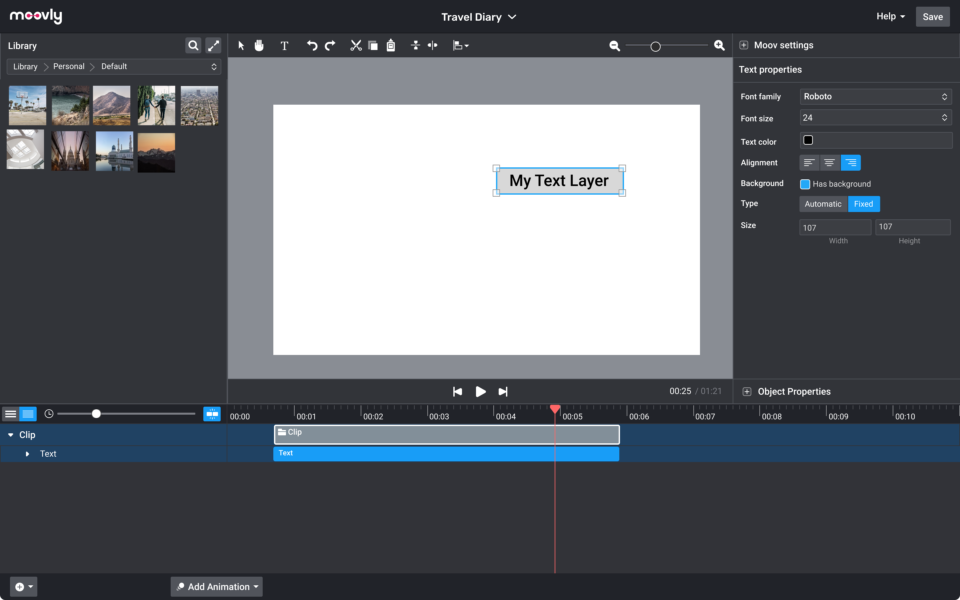
Interaction design
This was a big interaction design challenge. The core challenge was the timeline, which was discussed and iterated upon heavily. Moovly’s tools allow users to make very precise adjustments. We worked on finding the right balance between keeping a good overview and being able to finetune the details.
Scalable code
When we prepared the front-end templates for Moovly, we took the conscious choice of avoiding frameworks and built a custom set of HTML/CSS components. We used modern CSS techniques like BEM and ITCSS to ensure maintainable code.

At Obra, we love working on canvas-based projects. Complex interactions are our love language - the more dynamic, the better. Do you have a similar project?