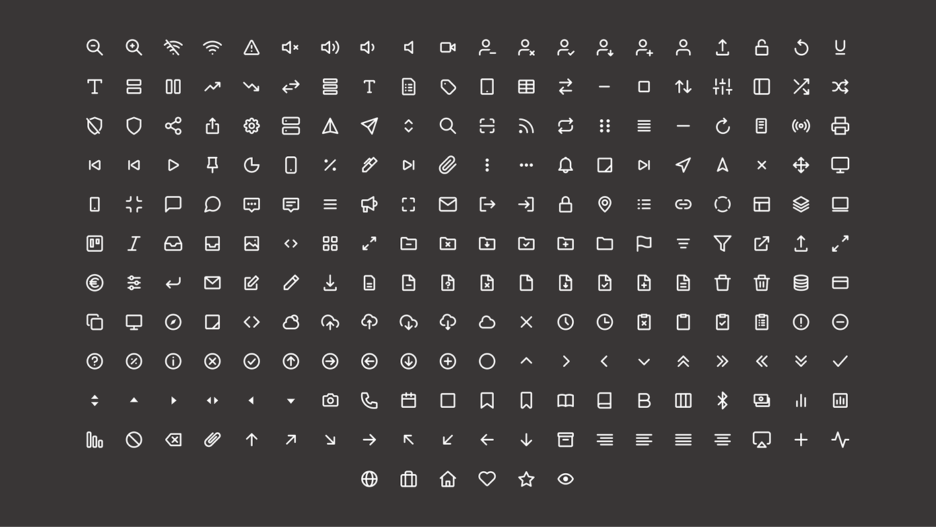
A custom icon set with over a thousand quality icons
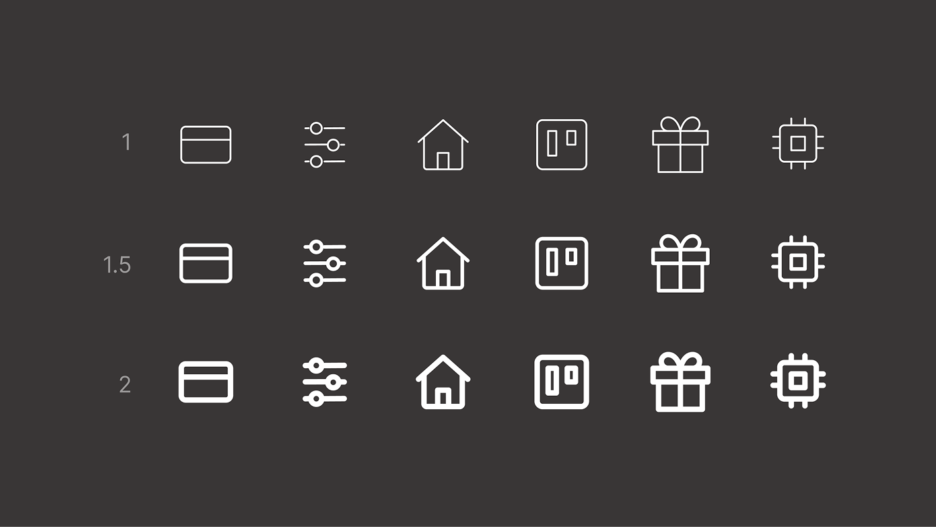
When I started out as a designer, I relied on stock icon sets for my icon needs. My strength wasn’t in icon design. As my skills grew, I was able to make my own icons, but I still mostly relied on external sets or team members more skilled in illustration.
Since designing icons is so common, I figured it’s a skill I needed to get better at. Over the years I’ve trained myself to make my own icons. Icon design is an art in itself: how do you show off a concept, given the constraints of a limited amount of pixels?
I feel like impoving my skills in this part of design has helped me to be better overall in manipulating vectors, helping in other parts of design. My dream is to make a custom font one day, and being fast with manipulating vectors is almost a requirement for that.
Work on Obra Icons started in earnest in October 2023. Collaborating with visual designer Marina from Barcelona, we crafted over 1000 icons.
Next to the set, we created a website for designers to search through the icons.
We created a lot of internal tooling to be able to keep shipping this project continuously and growing the icon set. The theory behind this is that if this project is to exist for years, sometimes we will need to add new icons, and we need to be able to deploy any changes in minutes.
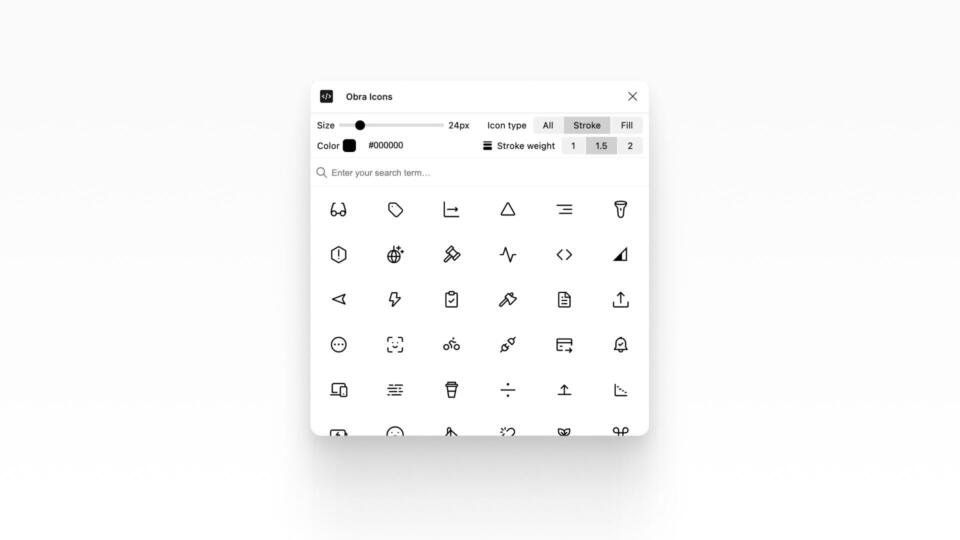
We also created a custom Figma plugin to be able to easily access the icons within Figma.

The project relies on the Figma API to pull in the vector data to a SvelteKit-based website. The same data is used to create a React and Svelte package. The website is deployed to CloudFlare on every commit to the main branch.
On the website, we integrated a keywords system powered by the OpenAI API.
Throughout this project I refined my icon design skills, as well as skills around building the infrastructure around shipping an icon set.
Recently, we open sourced the work behind Obra Icons. What started as an idea to create an indie commercial product became a showcase of our design skills instead.
Curious? Check out the Obra Icons website, or try out the plugin for Figma!